WordPress 的「在地化」外掛 – Codestyling Localization
Posted by Jackey on 2013/12/23
這幾天稍微瀏覽的 WooCommerce 的官方文件,其中有個章節 — Translating WooCommerce (Localization),介紹如何做 翻譯 WooCommerce 的「在地化」工作。”Codestyling Localization” 是官方推薦簡單好用的外掛工具。
以下就對 Codestyling Localization 這支外掛工具做個簡單介紹。
當然先介紹如何安裝:
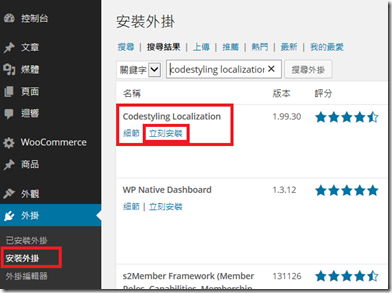
1. 首先,照例選取 [控制台] –> [外掛] –> [安裝外掛],搜尋 “codestyling Localization”這個外掛,然後 [立即安裝]
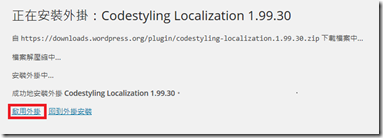
2. Codestyling Localization安裝後,就直接[啟用外掛]
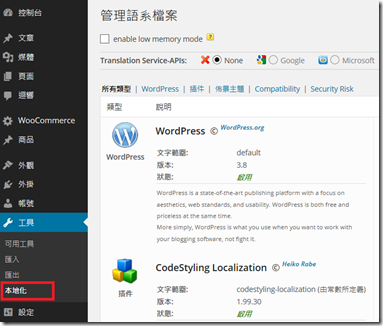
3. 在 [控制台] –> [工具] 中就可以看到 [本地化] 這個工具,這個就是 Codestyling Localization 外掛工具
WordPress 的外掛安裝就是這麼簡單。
接下來利用一個簡單的例子,介紹如何利用 Codestyling Localization 做「在地化」。
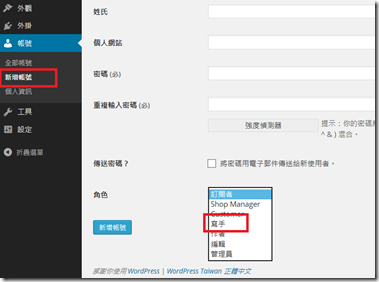
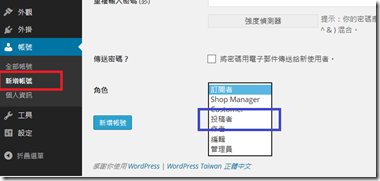
選取 [控制台] –> [帳號] –> [新增帳號],在新增帳號頁面的[角色]選項中,有個 「寫手」(原文為 Contributor)。
我們就利用這個修改文字:將 「寫手」這個名稱改為「投稿者」,的例子,來說明如何使用 Codestyling Localization。
1. 選取 [控制台] –> [工具] –> [本地化],在[管理語系檔案] 頁面中,可以看到 WordPress 中有個「中文(台灣)」語系。點選 [編輯]。(若點選[編輯]時有錯誤產生,可先點選 [重新掃描],將所要在地化的相關檔案做一次掃描。完成後再點選[編輯])
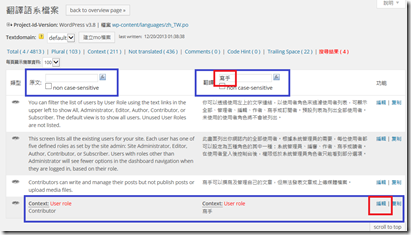
2. 進入 [翻譯語系檔案] 頁面將相關檔案內容顯示出來後,利用「原文」或「翻譯」後面的輸入欄位,輸入要找的文句。
因為例子是要將譯文的”寫手”改為”投稿者”,所以在「翻譯」後面的輸入攔位內,輸入 “寫手”。有幾項包含”寫手”的文句會被篩選出來。
畫面下方就是我們要更改的文句,點選該項的 [編輯]。
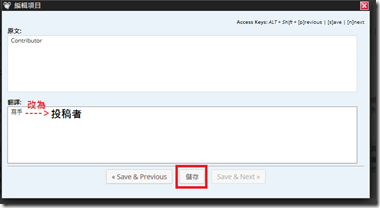
3. 於跳出的「編輯項目」頁面中,翻譯欄位內的 “寫手” 改為 “投稿者”,然後點選 [儲存]。
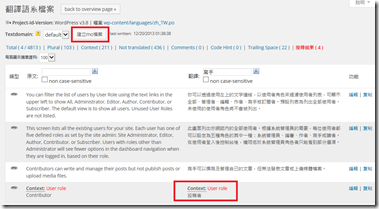
4. 回到 「翻譯語系檔案」頁面,就可發現,”寫手”已經被改成 “投稿者” 了。
記得要點選頁面上方的 [建立mo檔案],這樣已經翻譯的結果,才會產生作用。
5. 點選 [控制台] –> [帳號] –> [新增帳號],在新增帳號頁面[角色]選項的「寫手」已經變成「投稿者」。
從上面例子可見「在地化」是如何簡單,只要利用 Codestyling Localization 工具,將想要翻譯或在地化的文句輸入或修改,就完成了。









Leave a Comment