安裝 WordPress 購物商城外掛–WooCommerce
Posted by Jackey on 2013/12/20
WordPress實在是一個簡單實用的部落格架站軟體外,也提供了不少方便的外掛。最近有朋友想利用網頁提供商品說明,就找了幾個 WordPress 上 eCommerce 相關的外掛,最後選定 WooCommerce。
目前還沒完全熟悉它的功能,以下先簡單介紹一下的安裝及設定過程。
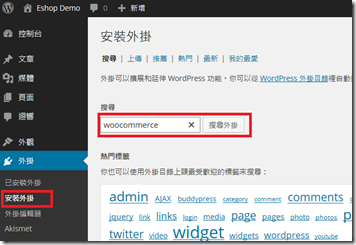
1. 首先,於 WordPress 的[控制台] –> [外掛] –> [安裝外掛] 中,搜尋 「woocommerce」
2. 從搜尋結果中找到到名稱為 「WooCommerce – excelling eCommerce」的外掛,點選[立刻安裝]。
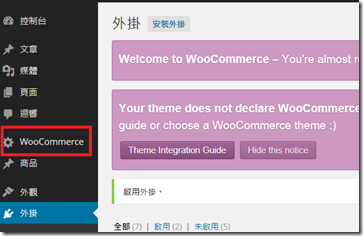
3.系統自動完成安裝完成後。再點選[啟用外掛],將 WooCommerce 啟用
4.啟用後,控制台的清單中會增加 WooCommerce 的選項,及相關提示。
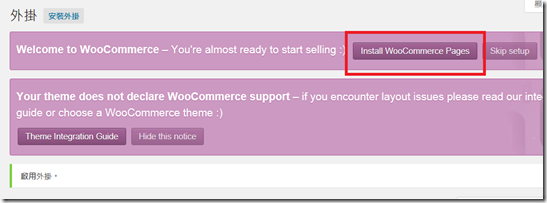
於提示中點選 [Install WooCommerce Pages],讓系統自動安裝 WooCommerce 需要的一些頁面設定。
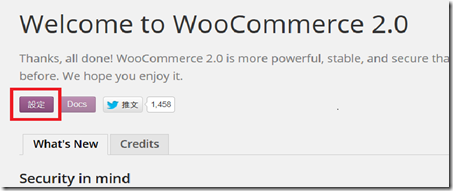
5.出現如下的提示,表示已經完成 WooCommerce 的基本安裝。
此後可開始做您的”購物商城” 設定。由於目前我還沒規劃”購物商城”的架構內容,所以先做幾個簡單設定。先由此畫面點選 [設定]。
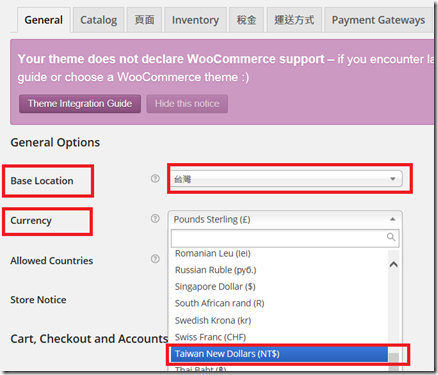
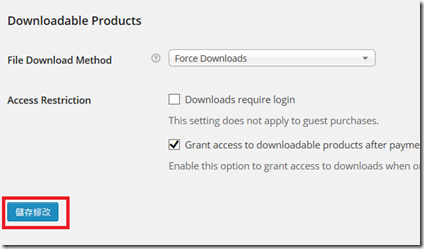
6. 進入設定畫面,可先將 所在地區(Base Location) 及 幣別 (Currency) 變更為 “台灣”及”Taiwan New Dollars (NT$)。其他部分先不動。再點選 [儲存修改]。
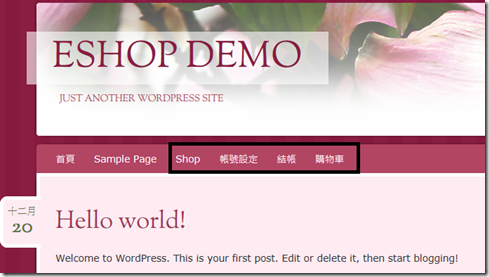
7. 以上就完成 WooCommerce 的基本架設。再看一下網頁有哪些變化。可以看到原先功能欄中多了”Shop”、”帳號設定”、”結帳”及”購物車”這幾個功能。
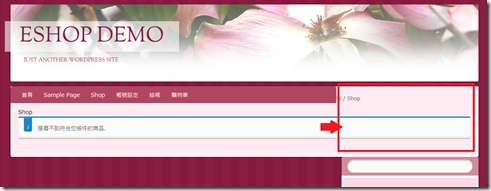
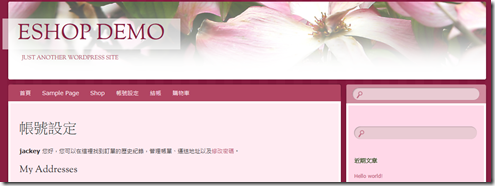
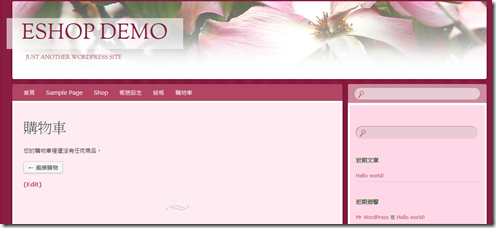
8. 點進去看一下頁面,下面三個頁面分別是 Shop、帳號設定及購物車頁面。
你可能會發現,”Shop”這個功能頁面有”走經”(台語)的現象。若有發生此現象,表示所選擇的佈景(theme)與 WooCommerce 有些不合。其實 WooCommerce 已經有提示可能會有這個問題;讓我們回到控制台。
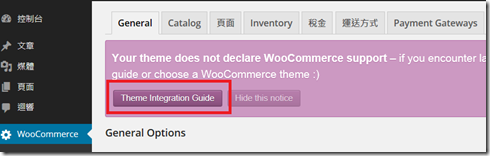
9. 你會發現控制台的頁面中可能還有下面這個提示,指示若佈景發生問題,可以點選 [Theme Intergration Guide]。
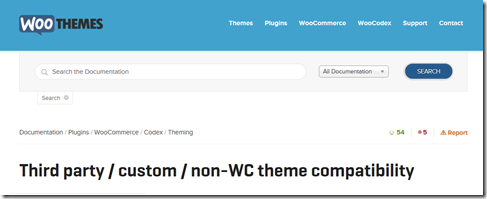
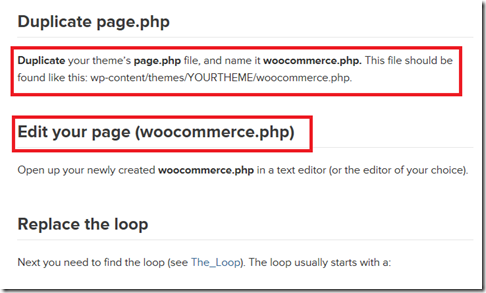
10.點選後會將頁面導到 WooCommerce 網站的說明,如下。
簡單說就是要在佈景中新增個 “woocommerce.php”的檔案,檔案的內容是將 “page.php”的內容稍加修改。
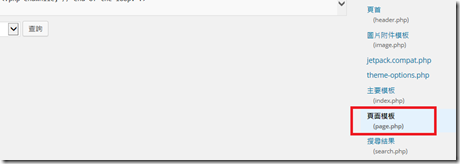
11. 下面就簡單說明修改內容:在控制台中點選 [外觀] –> [主題編輯器],於選擇程式清單中點選 [頁面模板 (page.php)]。
12. 建立一個新的 woocommerce.php的檔案,將page.php的內容貼到 woocommerce.php 中。
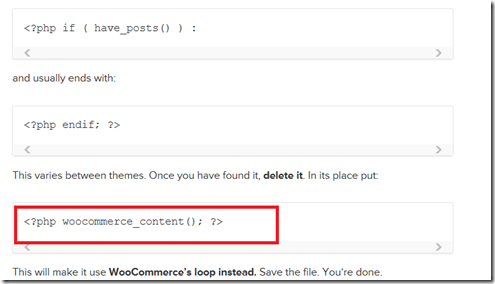
然後修改 woocommerce.php 的內容。將有 have_posts() 的迴圈程式,改為 woocommerce_content()。
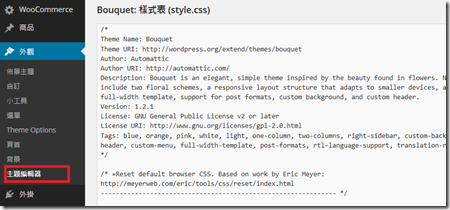
我使用的佈景是:
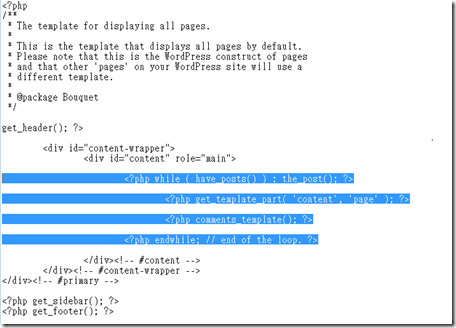
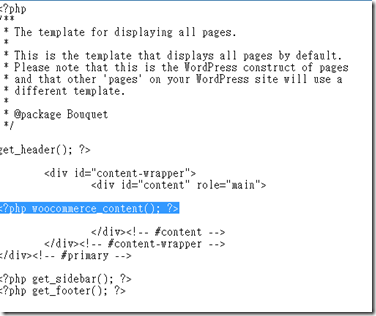
將 <?php while ( have_posts() ) : the_post(); ?> 到<?php endwhile; // end of the loop. ?> 的程式碼,改為 <?php woocommerce_content(); ?>
參考下面畫面:
修改前 (原 page.php 內容)
修改後 woocommerce.php
13. 然後再將 woocommerce.php 上傳到佈景程式的位置,通常是:你的wordpress網站/wp-content/themes/你的佈景目錄/woocommerce.php.
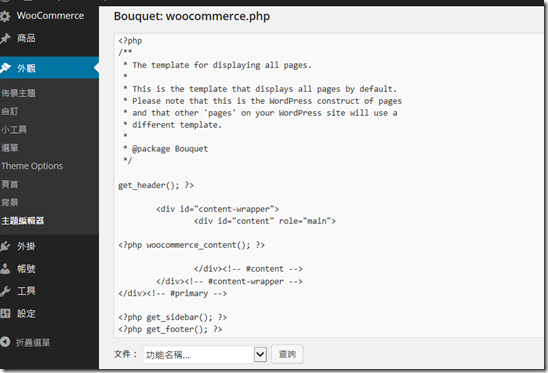
檔案上傳後,就可以在控制台的 [外觀] –> [主題編輯器]的清單中看到 woocommerce.php。
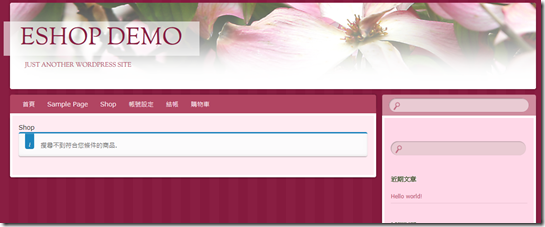
14.再回到網站查看。 Shop 的頁面正常了。























Leave a Comment