另一款 WordPress的分頁外掛 — WP-PageNavi
Posted by Jackey on 2014/01/25
這幾天在架設 WordPress 時發覺原先使用的分頁外掛 「pagebar」 竟然無法啟用,啟用時出現 “Fatal error”。所以就找了其他的分頁外掛試試。最後選用了 「TW Pagination」 及 「WP-PageNavi」這兩個分頁外掛。使用這兩個分頁外掛時需要注意及程式修改的部分都類似,就看客官喜歡哪個。
以下就用簡單介紹 WP-PageNavi 的安裝及設定。
A. 安裝外掛及設定:
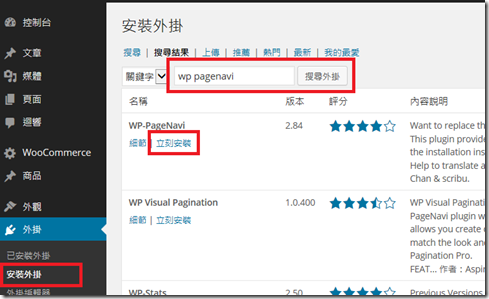
1. 跟其他外掛一樣,點選 [控制台] –> [外掛] –> [安裝外掛],然後搜尋 “wp pagenavi”。
找到後就點選 [立即安裝],安裝這個外掛。
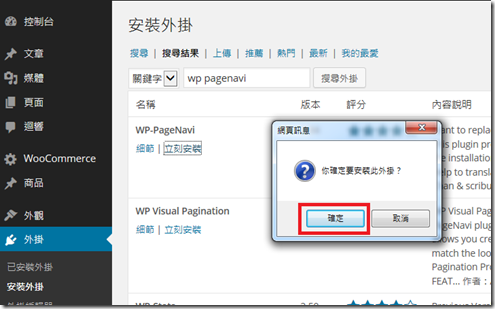
2. 點選 [確認],再次確認安裝此外掛。
3. 外掛安裝完畢後,就點選 [啟用外掛]。
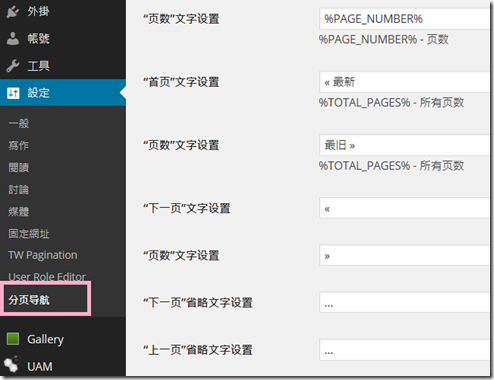
4. WP-PageNavi 啟用後,[控制台] –> [設定] 就多了「分頁導航」 這個選項 (竟然是簡體??應該是它的語言檔有問題)。點選 [分頁導航] 進入。
5. 將設定的項目修改成你想要的或者照內定的設定方式,不用特別修改。然後點選 [儲存變更],就完成了。
*註:簡體的翻譯有些欄位名稱翻譯錯誤,不過從它內定文字上可以知道該欄位的目的。
B. 程式修改:
設定完成之後需要手動將 WP-PageNavi 的分頁功能加入佈景程式中。
在官網中有提到如何修改佈景程式:
In your theme, you need to find calls to next_posts_link() and previous_posts_link() and replace them.
You would replace those two lines with this:
<?php wp_pagenavi(); ?>
For multipart pages, you would look for code like this:
<?php wp_link_pages( … ); ?>
and replace it with this:
<?php wp_pagenavi( array( ‘type’ => ‘multipart’ ) ); ?>
各種佈景的程式寫法可能不同,所以修改的地方可能不同,不過我看了幾個比較新的佈景,都是修改 “loop.php”。
這裡介紹一下修改佈景中 loop.php 的內容:
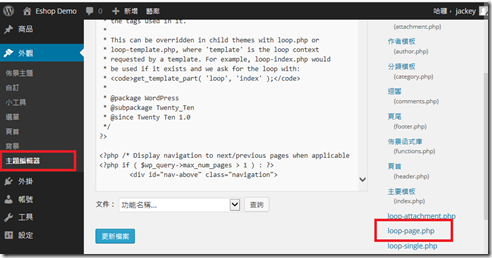
1. 點選 [外觀] –> [主題編輯器],在頁面中找到 [loop.php] 點選開啟它。
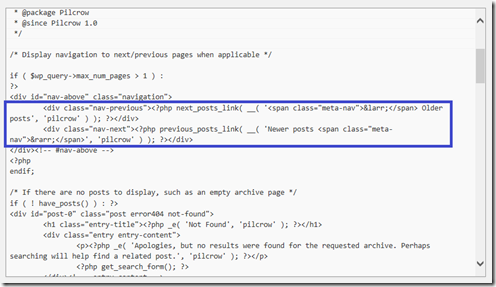
2. 在程式中找到 next_posts_link 及 previous_posts_link。大概有兩處,一個在程式內容的前面部分,一個在接近結尾部分。就如下圖顯示的籃框部分。
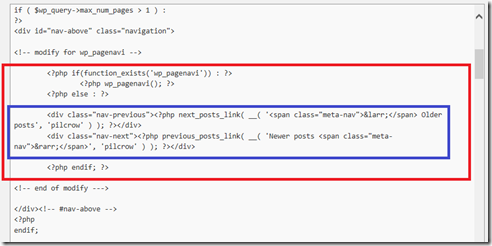
3. 可以直接將 籃框部分刪除,改為 <?php wp_pagenavi(); ?>,或者如改成如下圖紅框部分。
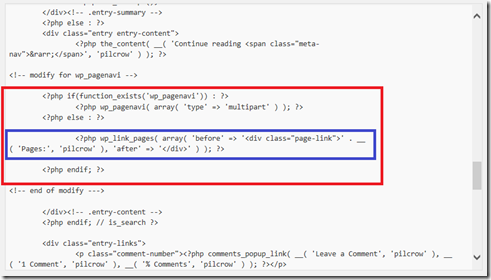
下圖的修改範例,只是多了判斷:若 wp_pagenavi 存在的話,就使用 wp_pagenavi。若不存在則照舊。
以上修改,是針對部落格每頁顯示多少篇文章時的分頁。
下面是針對單篇文章的內容,若為多頁時的分頁修改:
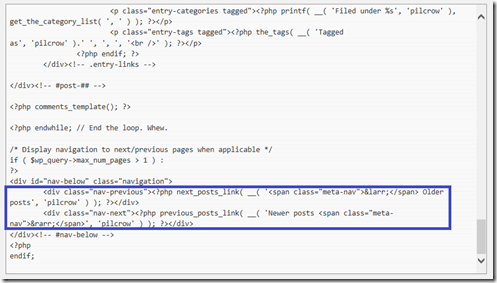
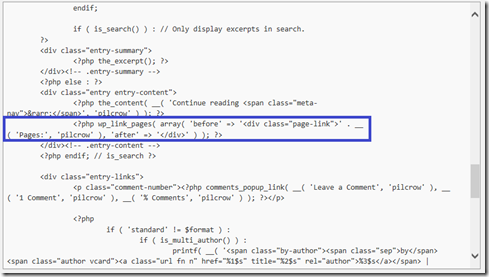
4. 在 loop.php 程式中找到 wp_link_pages。大概在程式的中後段。就如下圖顯示的籃框部分。
5. 同樣的可以直接將 籃框部分刪除,改為 <?php wp_pagenavi( array( 'type' => 'multipart' ) ); ?>,或者如改成如下圖紅框部分。
6. 修改以上內容後點選 [更新檔案],這樣就完成了。部落格頁面應該會有分頁欄產生了。
另外一款分頁外掛 「TW Pagination」 的修改方法也類似,客官可自行試試。











Leave a Comment