WordPress 的分頁外掛 – pagebar
Posted by Jackey on 2013/12/26
部落格文章越來越多之後,發覺WordPress 的分頁方式是標示出 Older Posts (較舊的文章)及 Newer Posts (較新的文章) 來讓讀者前後換頁。但是看了一般的部落文章,很多有顯示頁數的翻頁方式。所以就搜尋一下外掛,發覺 pagebar 算是簡單易用的分頁外掛。
以下就對 pagebar 做個簡單介紹:
A. 安裝外掛及設定:
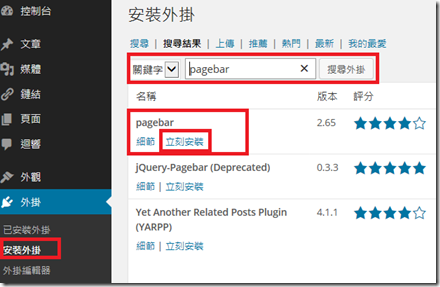
1. 照舊,點選 [控制台] –> [外掛] –> [安裝外掛],然後搜尋 “pagebar”。
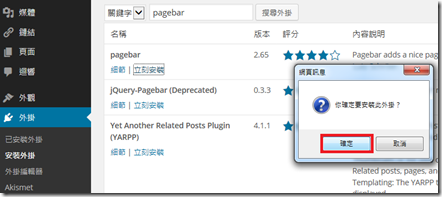
找到後就點選 [立即安裝],安裝這個外掛。
2. 外掛安裝完畢後,就點選 [啟用外掛]。
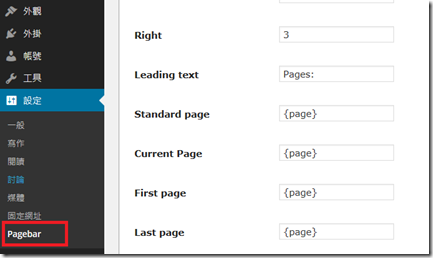
3. pagebar 啟用後,[控制台] –> [設定] 就多了「pagebar」 這個選項。點選 [pagebar]進入。
4. 將 pagebar 的設定一般就照內定的設定方式,不用特別修改。然後點選 [Update Options],就完成了。
頁面最後幾個項目稍做說明:
- 「Automagic insertion」必須勾選才會開啟 pagebar功能。
- 「Positioning」是設定 pagebar 放置的位置。[Front of postings]–最上面的文章上方,[Behind postings]–最下面的文章下方,[Footer]–頁尾。
- 「Intergration」勾選後會將 WordPress內定的 Older Posts 及 Newer Posts 拿掉。
- 「Stylesheet」是選擇用 style.css 或 pagebar.css 形式的 pagebar。 pagebar的顯示方式有些不同。
B. 注意事項:
設定完成之後可以回到部落格頁面看看,pagebar 是否有出現。可能有些佈景對 pagebar 並無作用,若有這種現象就需要手動將 pagebar 的功能加入佈景程式中。這可能需要有 php 的程式底子,才能完成。
各種佈景的程式寫法可能不同,所以修改的地方可能不同,這裡介紹一下佈景 iTheme2 的修改方式:
點選 [外觀] –> [主題編輯器],在頁面中找到 [主要模板(index.php)] 點選開啟它。
在編輯 index.php 的畫面中找到 have_posts() 這個 while loop,如下圖綠框部分,在 while loop 後面加入:
<?php if (function_exists(‘postbar’)) postbar(); ?>
修改後點選 [更新檔案],這樣就完成了。部落格頁面應該會有 pagebar 產生了。
假若還是沒有作用,可能要到網路上 google 一下解決方法。當然,比較簡單的方式就是換一個支援 pagebar 外掛功能的佈景囉。
This entry was posted on 2013/12/26 at 11:14 下午 and is filed under WordPress. Tagged: pagebar, WordPress, 分頁, 外掛. You can follow any responses to this entry through the RSS 2.0 feed. You can leave a response, or trackback from your own site.






Leave a Comment